Customising Your Widget's Appearance
Customise your CINNOX Widget's appearance through the Dashboard, which allows you to create and customise multiple widget appearances and a smart greeting.
Basic Settings: Create multiple Widget Appearances with
- Enterprise Name
- Master Colour
- Widget Icon
- In-call Video & Image
aligned with your website's brand.
Smart Greeting: Automatically displays a welcome message to website visitors. Refer to the comprehensive guide for customising your Widget's Smart Greeting.
Customise these settings to create a visually appealing and consistent widget experience that reflects your brand identity for all website visitors.
Let's explore the step-by-step process of customising your widget appearance to make it truly represent your brand identity.

To customise the widget appearance for each language
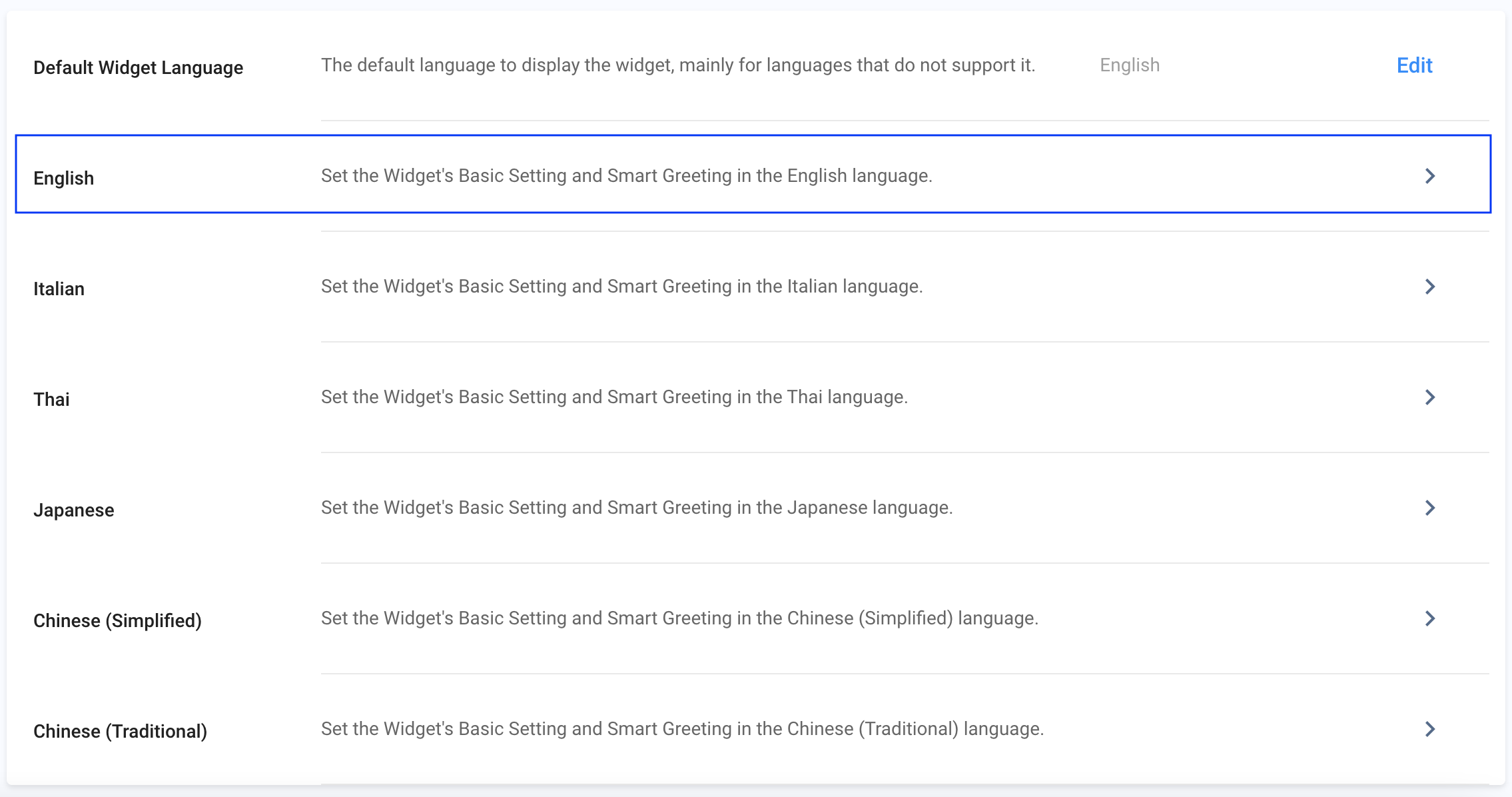
- Go to Administration > Widget > Appearance.
- Select the language to begin with, the customisation, then click >.

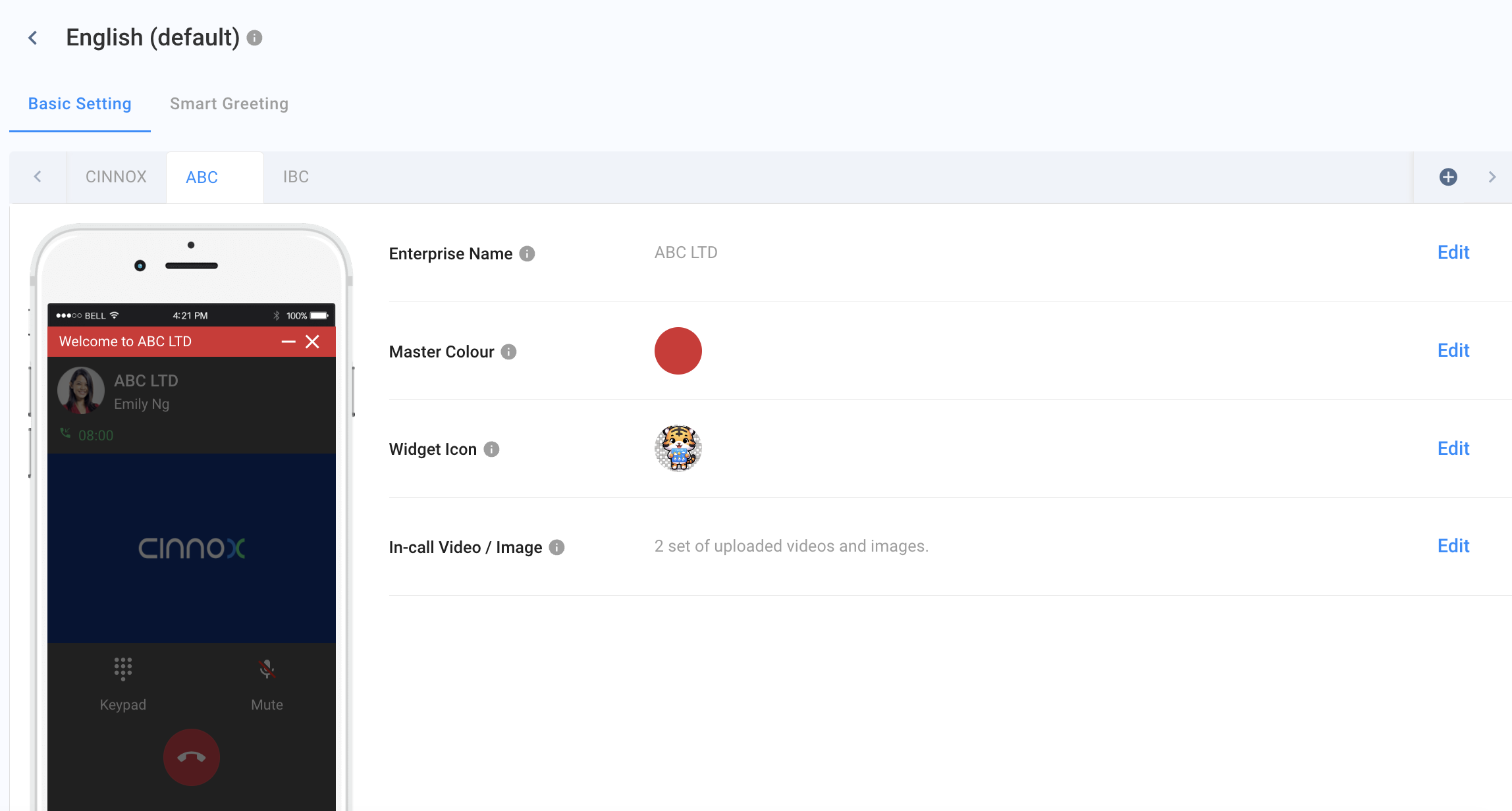
You will be redirected to the Widget Appearance Customisation page with two tabs.
Basic Settings
Enterprise Name
This refers to the Name of your brand/business displayed on the Widget.
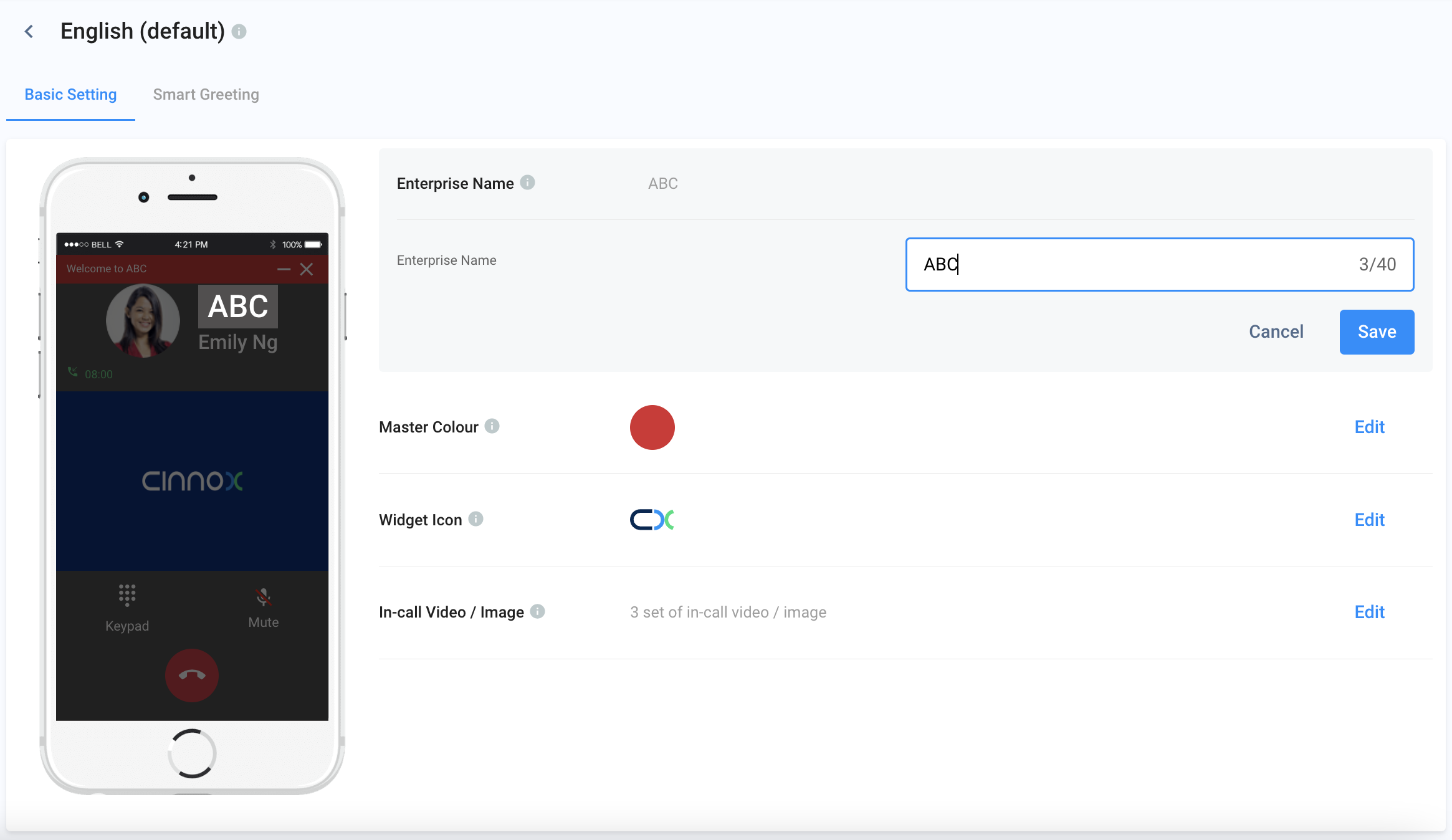
To enter an enterprise name:
- On the Basic Setting tab, go to Enterprise Name, then click Edit
- Enter your business name under the Enterprise Name field.
- Click on Save.

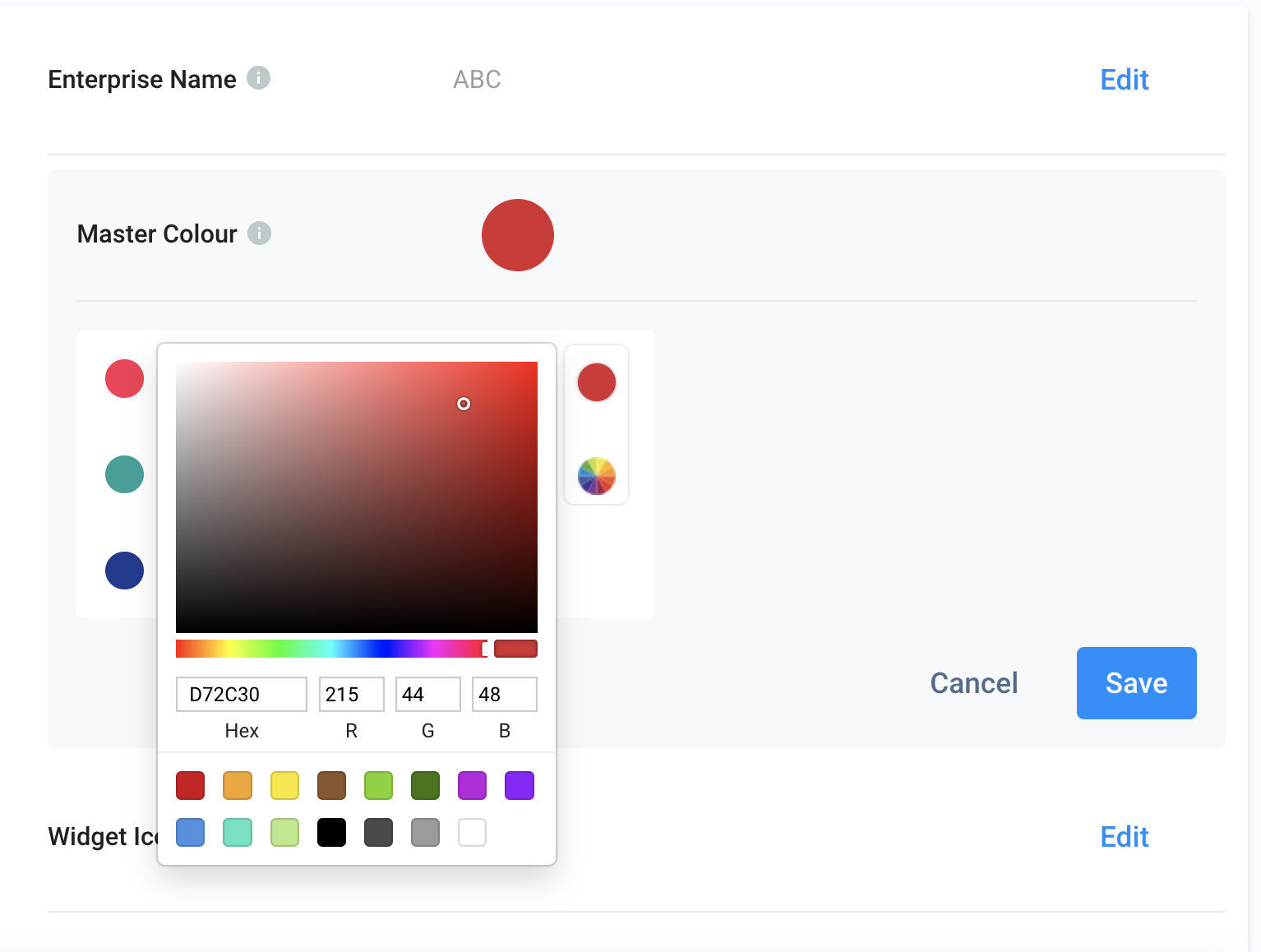
Master Colour
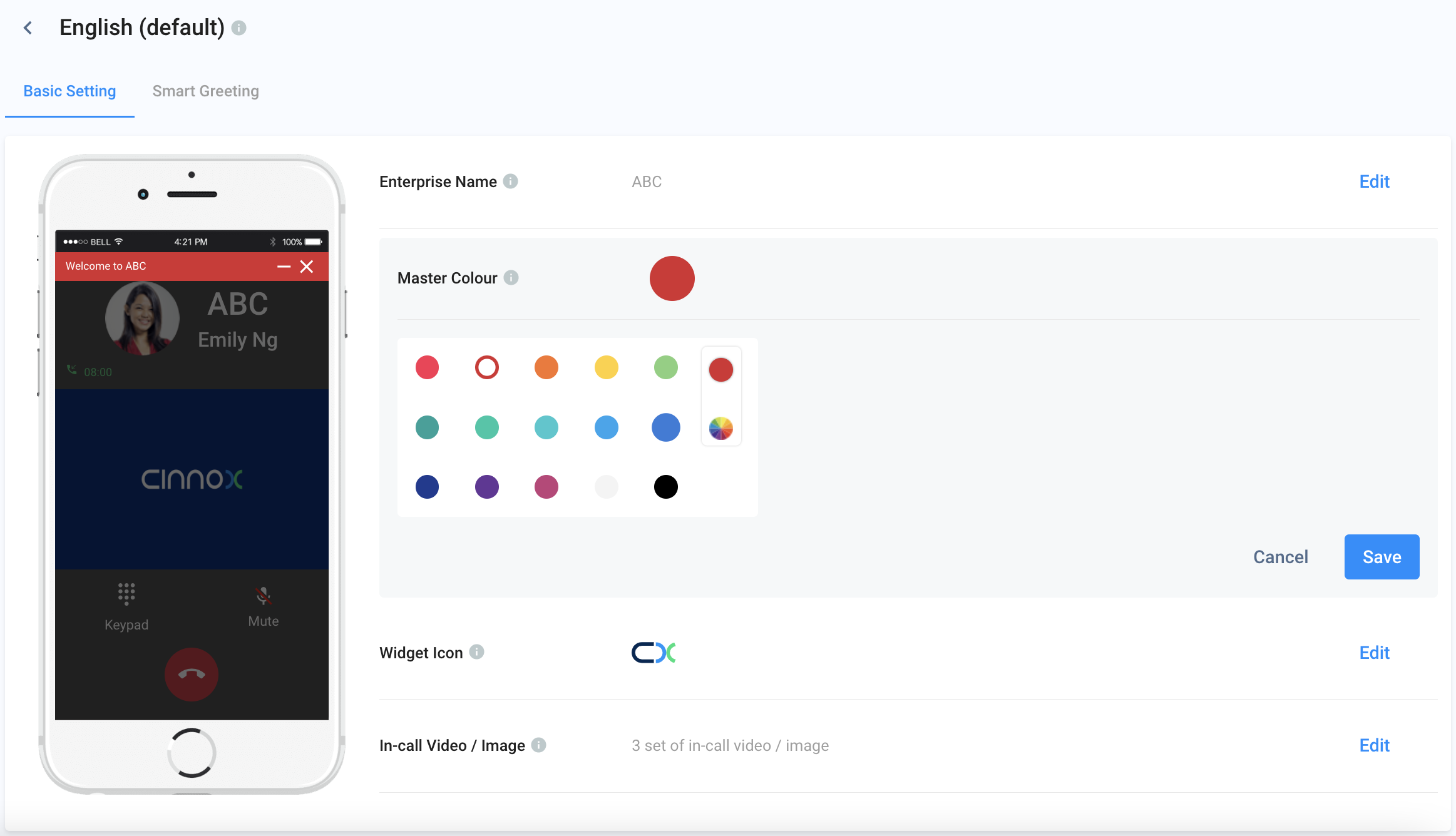
The Master Color is assigned to the widget header and buttons. You can select the master colour from preset colour shades or customise it using the colour picker.
To select a preset master colour:
- On the Basic Setting tab, go to Master Colour, then click Edit
- Select the preferred colour.
- Click on Save.

To customise the master colour using the colour picker:
- Click on the poly-chromatic circle.
- Select a colour shade from the colour field. You may also use the slider or enter Hex codes and RGB values to select a colour.
- Click on Save.

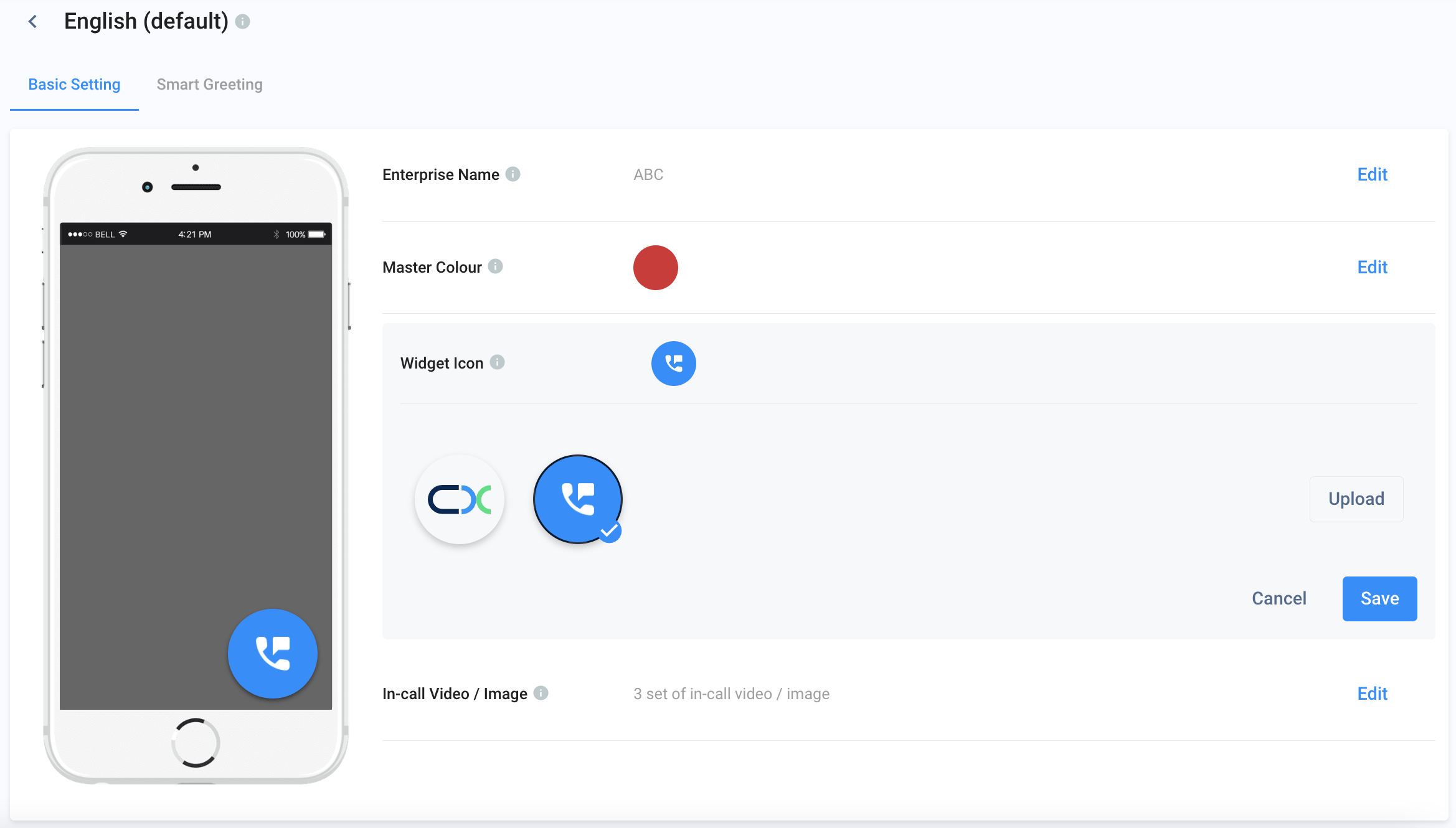
Widget Icon
You can personalise the widget icon by uploading your brand image file.
To upload a new widget icon image:
- On the Basic Setting tab, go to Widget Icon, then click Edit
- Click on Upload.
- Browse and select the desired image from your image library.
- Click on Save.
Icon Image File Specifications
- Format: JPG or PNG
- File size: 10 MB or less
- Resolution: 160 x 160 pixels

Video and Image
In-call video can be used to advertise your company's recent promotion or branding, which will be shown to all visitors during a call. Video will be played when the call is waiting to connect (audio of the video will be played automatically based on platform limit). At the same time, the image will be shown after the call is connected to avoid distribution.
You may set a maximum of 10 sets of videos and images, and with every call, the system will play one set randomly.
To upload a pair of videos and images:
-
On the Basic Setting tab, go to Video/Image, then click Edit
-
Click the Add New Video and Image in the bottom section.
-
For video upload, click on Upload Video.
-
Browse and select the desired video from your video library.
-
For image upload, click on Upload image.
-
Browse and select the desired image from your image library.
-
After uploading the video and image files, click on Save.
Video File Specifications
- Video format: MP4
- Video file size: 20 MB or less
- Suggested video ratio: 16:9
Image File Specifications
- Image format: JPG or PNG
- Image file size: 20 MB or less
- Image resolution: 1280 x 720 pixels
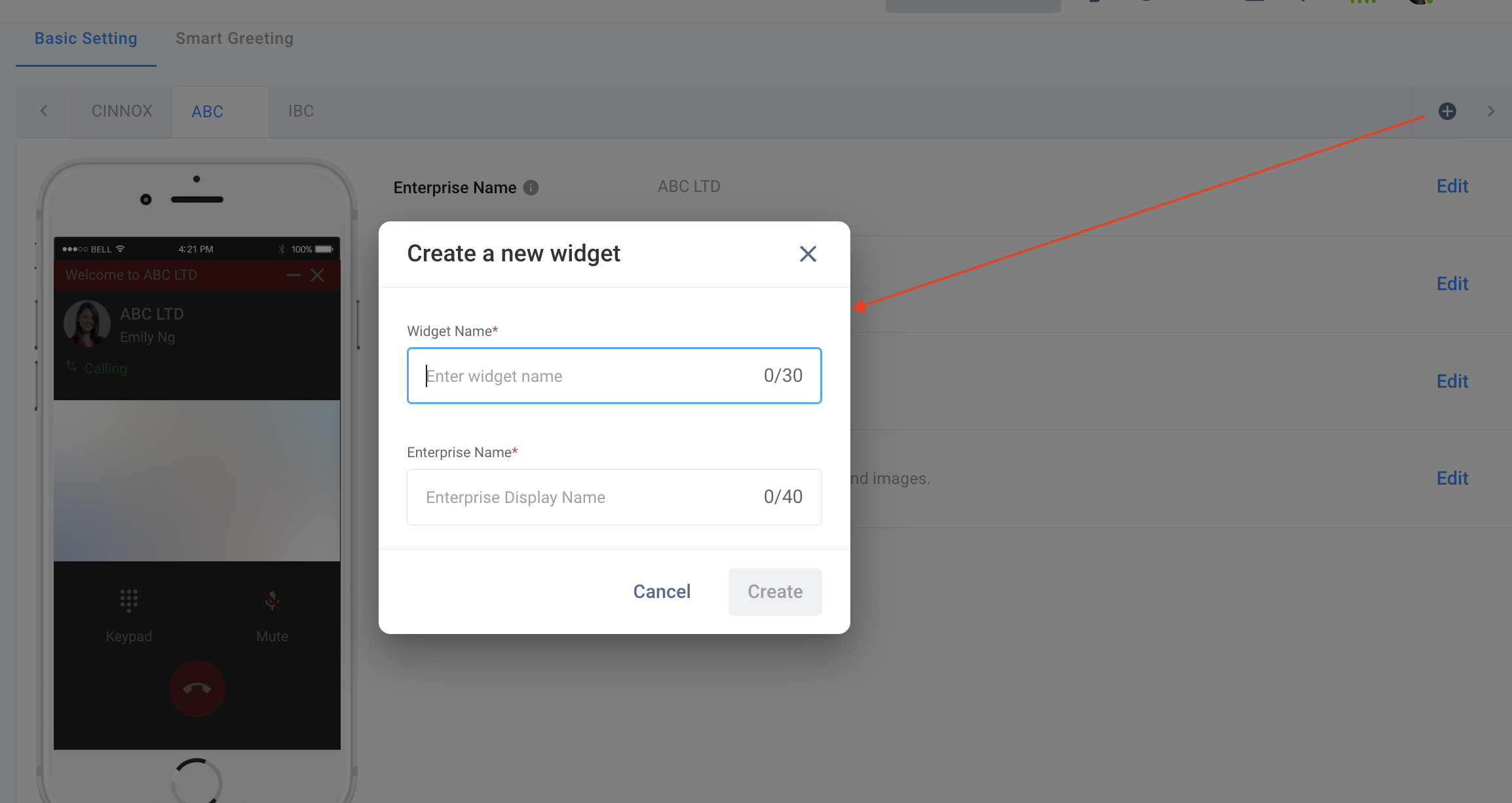
Creating Multiple Widgets
You can create up to 10 widgets for your different websites.
- Click + to create a new widget on the Basic Setting page.
- Name the Widget and the Enterprise Name.
- Click Create.

- Please repeat the steps for configuring the following for the new widget.
- Master Colour
- Widget Icon
- In-call Video & Image
Updated 2 months ago